@furo/precompiled #
The @furo/precompiled package is for those who want to use the furo componetnt directly in HTML. There is no build step needed. It is a convenient way to use the components to prototype some ideas or just play around with FBP without a complex installation procedure. When you know that your ideas work, transfer them 1:1 to a web component, so others can install, use and extend them.
Look at the sample folder in the repo to see an example of what is possible.
Note This package was created to teach furo FBP and for creating our demos, so we can use and show our components in a HUGO generated page. Some of the files are very big at the moment, because they are not optimized for file size yet.
This documentation uses @furo/precompiled at any place where you can see a [demo/source/flow] panel.
All that was needed was to load the precompiled scripts via CDN.
|
|
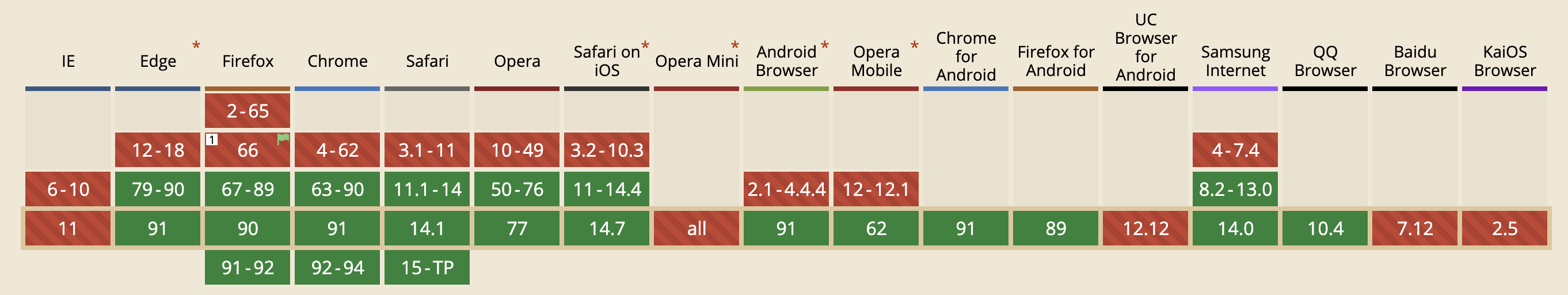
Compatibility Table #
This compatibility list is only meant for the precompiled components.